让你更加熟悉的掌握上一篇里表单、css的一些应用和简单的jquery的click的使用。
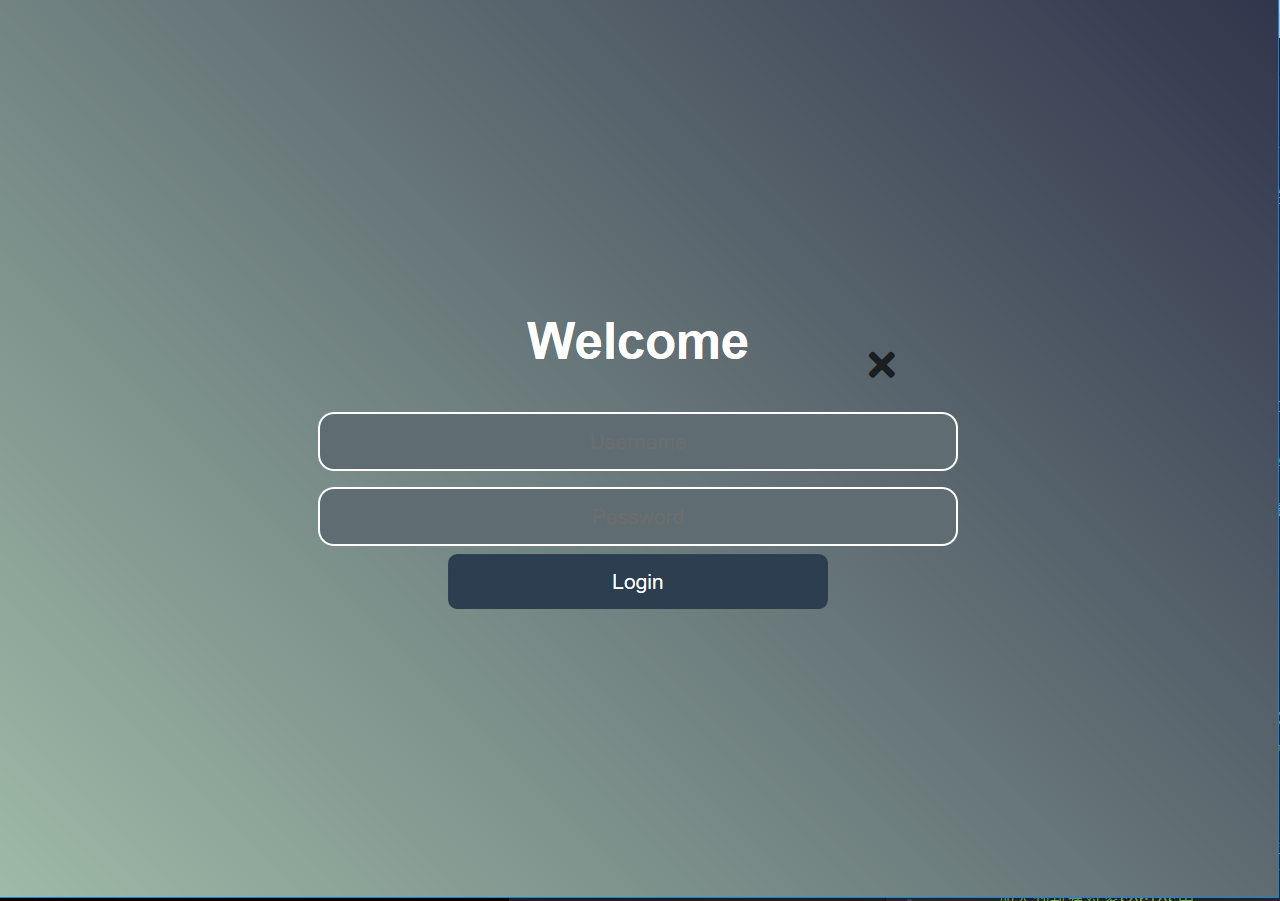
作品预览


html
大部分是联合div和表单的使用(关于表单的使用可参考上一篇内表单的一些方法)。
先制作表单1
2
3
4
5
6
7<from class="login-form" action="index.html" method="post">
<div class="hide-login-btn"><i class="fas fa-times"></i></div>
<h1>Welcome</h1>
<input class="txtb" type="text" name="" placeholder="Username">
<input class="txtb" type="password" name="" placeholder="Password">
<input class="login-btn" type="submit" name="" value="Login">
</from>
一些图标的使用为了避免下载可以通过导入这个网站的css(链接)来直接使用
滑动网页的css设置
简单的位置颜色css设置就不放上面了,下面是一些平时没怎么接触到1
2
3
4
5
6background-image: linear-gradient(45deg,#9fbaa8,#31354c);/*朝四十五度方向渐变颜色*/
transform: translate(-50%,-50%);/*移动到div的中间*/
border-radius:10px;/*使表单的框更加圆滑*/
border: 1px solid white;/*边框样式*/
cursor: pointer;/*一些按钮类可以这样设置,改变鼠标光标的样式*/
opacity: .7;/*设置不透明级别*/
jQuery的click简单应用
根据之前的JavaScript学习为了避免javascript未加载而导致的假死状态,建议把这部分放到body的最下方。1
2
3
4
5
6
7<script type="text/javascript">
$(".show-login-btn").on("click",function(){
$(".login-box").toggleClass("showed");
});// 为show绑定click方法
$(".hide-login-btn").on("click",function(){
$(".login-box").toggleClass("showed");
});// 为hide绑定click方法</script>
关键点
设置网页的滑动显示很简单,只需要简单改变div的位置就可以,就像答题卷,先把答案写在指定范围外面,为显示按钮绑定click事件,调用css把答案移回指定范围。